Khóa giá trị trong Excel
Nội Dung Bài Viết [Ẩn]
- 1 Khóa giá trị trong Excel để hàm giữ nguyên giá trị trong công thức Excel
- 1.1 1. Cách cố định ô tham chiếu trong Excel
- 1.2 2. Cách cố định vùng dữ liệu trong Excel bằng hàm tuyệt đối
- 2 Khóa giá trị trong Excel để bảo vệ dữ liệu của bạn không bị thay đổi
Khóa giá trị trong Excel để hàm giữ nguyên giá trị trong công thức Excel
Khi tạo công thức hay giá trị trong Excel hoặc các chương trình bảng tính khác, đôi khi chúng ta cần một trong những giá trị được đóng băng lại (ví dụ: chúng ta có thể thay đổi nó ở một nơi và có hiệu lực ở mọi nơi mà nó được tham chiếu) nhưng không đổi khi chúng ta sao chép công thức đó qua các hàng hoặc cột. Để làm được điều này chúng ta sẽ sử dụng hàm $ trong Excel.
Hàm $ trong Excel là gì? Nó là một kí tự đứng trước tên địa chỉ cột hoặc hàng của ô, giúp khóa giá trị trong Excel tại địa chỉ ô đó lại. Không cho địa chỉ ô tính bị thay đổi khi tham chiếu trong lúc bạn thao tác kéo chuột để sao chép công thức các ô trong một hàng hoặc cột.
1. Cách cố định ô tham chiếu trong Excel
Như đã nêu ví dụ ở trên, khi bạn muốn tham chiếu ô nhất định không thay đổi hoặc muốn giữ một giá trị không đổi, đó là lúc bạn cần phải sử dụng ô tham chiếu tuyệt đối hay còn gọi là cố định ô tham chiếu trong Excel.
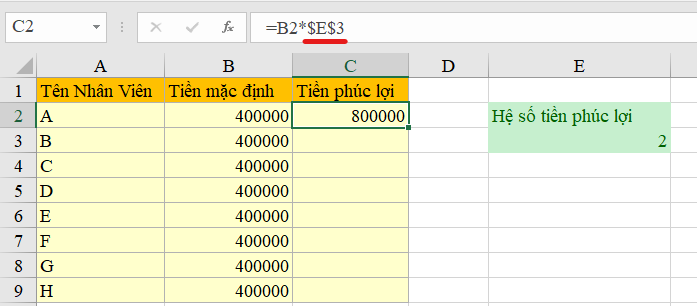
Trong ví dụ sau, để giữ tiền phúc lợi không đổi thì hệ số nhân phúc lợi phải không đổi khi kéo chuột sang các ô khác để sao chép công thức. Do đó để cố định giá trị ô tham chiếu không đổi bạn cần thêm dấu $ vào trước địa chỉ ô để khóa giá trị trong Excel của ô tính. Trong ví dụ này là ô E3.
Cố định ô tham chiếu
- Ngoài ra, bạn cũng có thể đặt hàm $ trong Excel (địa chỉ ô tuyệt đối) nhanh bằng cách nhấn phím F4 trên bàn phím.
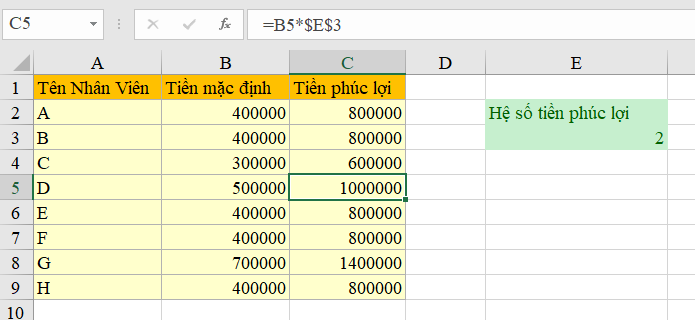
Bạn có thể kéo để sao chép công thức sang các ô khác trong cột mà vẫn giữ nguyên giá trị hệ số tiền phúc lợi.
Hàm $ trong Excel
2. Cách cố định vùng dữ liệu trong Excel bằng hàm tuyệt đối
Trước tiên bạn phải biết vùng dữ liệu trong Excel nó sẽ trông như thế nào. Theo quy chuẩn trong Excel, vùng dữ liệu sẽ được viết theo công thức địa chỉ ô trên cùng bên trái và ô dưới cùng bên phải kèm theo ở giữa 2 ô này là dấu “:“.
Cũng rất đơn giản để có thể cố định vùng dữ liệu bằng cách khóa giá trị trong Excel khi thao tác kéo chọn vùng dữ liệu. Bấm F4 để gắn hàm địa chỉ tuyệt đối không thay đổi cho vùng dữ liệu đó.
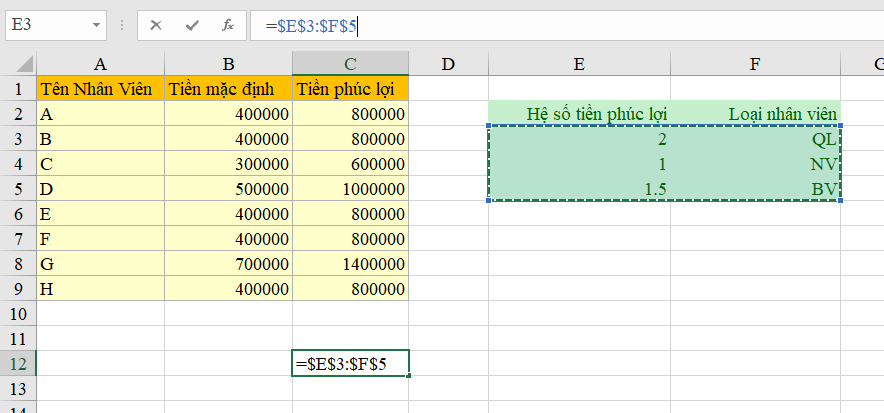
- Bạn cũng có thể đặt các dấu $ (hàm tuyệt đối) phía trước mỗi kí tự địa chỉ ô của vùng dữ liệu đó theo ví dụ sau: $E$3:$F$5.
Cố định vùng dữ liệu trong Excel
Khóa giá trị trong Excel để bảo vệ dữ liệu của bạn không bị thay đổi
Trường hợp bạn muốn bảo vệ một số ô dữ liệu hoặc vùng dữ liệu khi tệp Excel được nhiều người xem và thao tác trên chúng.
Làm theo các bước sau để khóa giá trị trong Excel trên trang tính của bạn:
1. Chọn ô hoặc vùng dữ liệu mà bạn muốn khóa.
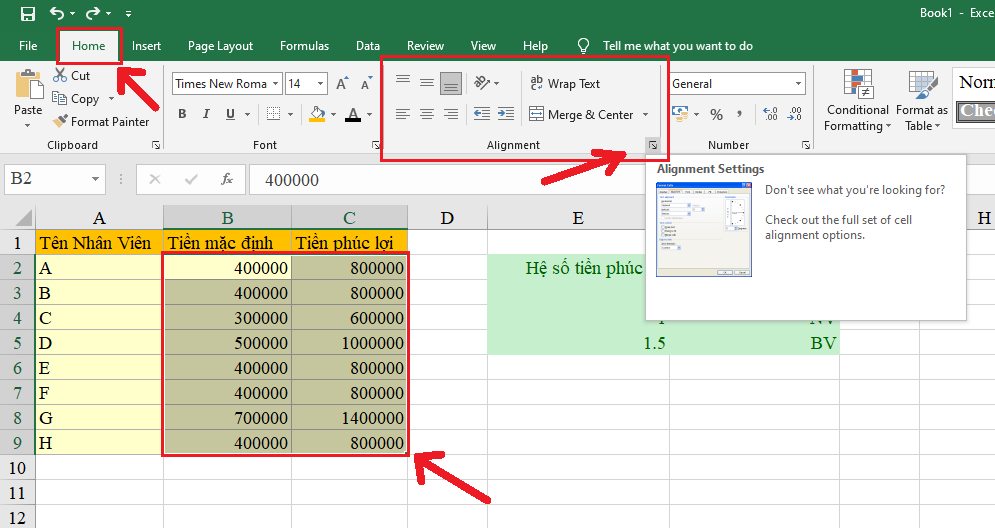
2. Trên tab Home, trong nhóm Alignment, bấm vào mũi tên nhỏ ở góc bên phải.
Khóa giá trị trong Excel
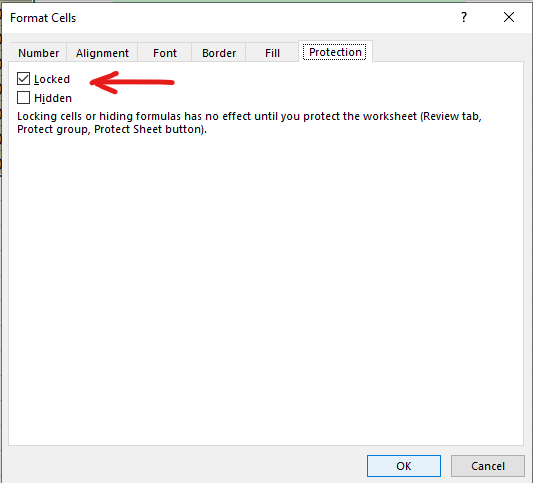
3. Cửa sổ Format Cells (định dạng ô) hiện ra, chọn tab Protection, hãy kích chuột chọn hộp kiểm Locked. Sau đó nhấn OK lưu lại.
- Lưu ý: Nếu bạn thử các bước này trên cửa sổ làm việc hoặc trang tính mà bạn chưa bảo vệ, bạn sẽ thấy các ô đã bị khóa. Điều này có nghĩa là các ô đã sẵn sàng bị khóa khi bạn bật bảo vệ trang tính hoặc bảng tính dưới đây.
Bảo vệ bảng tính
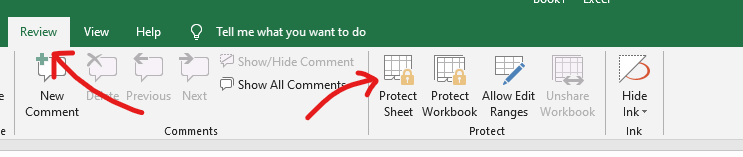
4. Chuyển sang Review trên thanh công cụ, lựa chọn Protect Sheet để khóa trang tính đang thao tác hiện tại lại.
Bảo vệ trang tính
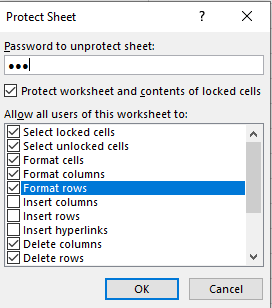
5. Đặt mật khẩu bảo vệ trong khung Password to unprotect sheet. Sau đó tích chọn khóa các thứ bạn không muốn người khác thay đổi như:
- Select locked cells: Chọn các ô khóa.
- Select unlocked cells: Chọn các ô không khóa.
- Delete colums: khóa không cho xóa các cột.
- Delete rows: khóa không cho xóa các hàng.
Nhấn OK để tiếp tục.
Khóa dữ liệu
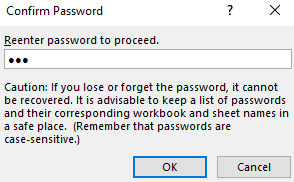
6. Một bảng thông báo hiện ra yêu cầu bạn nhập lại mật khẩu một lần nữa. Nhấn OK sao khi hoàn tất.
Hoàn thành bảo vệ dữ liệu
Giờ đây khi ai đó hoặc bạn xóa hay thay đổi bất kì giá trị nào trong ô tính đều sẽ có một thông báo hiện lên xác nhận việc ô dữ liệu này đã bị khóa.
Cảnh báo khóa giá trị trong Excel
Trên đây là tất cả những gì mà ThuthuatOffice có thể chia sẻ cho bạn đọc cách khóa giá trị trong Excel. Cho dù ý định của bạn là muốn giữ ô tham chiếu cố định (tham chiếu tuyệt đối) hay đặt khóa bảo vệ cho ô tính/ vùng dữ liệu đó khỏi sự thay đổi của người khác. Tất cả đã được giải quyết trong bài viết này!
Ngoài ra, ThuthuatOffice còn hướng dẫn bạn các mẹo trong Excel để giúp hoàn thành báo cáo công việc trình sếp một cách hoàn hảo nhất. Những bài viết giới thiệu dưới đây có thể hữu ích cho bạn:
- Lấy dữ liệu từ bảng này sang bảng khác trong Excel
- Cách ghép 2 cột trong Excel
- Tìm giá trị trùng nhau ở 2 cột trong Excel
- Kết nối dữ liệu giữa 2 sheet trong Excel
Nếu thấy bài viết hữu ích hãy để lại Like & Share ủng hộ ThienMinhVuong đưa tới bạn đọc thêm nhiều bài viết khác. Cảm ơn đã theo dõi.





 Phát Triển PTI
Phát Triển PTI